Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 라즈베리파이
- 이클립스 주석
- clp 325wk
- cloudstation
- formatting failed
- IntelliJ
- setonkeylistener
- git
- SSL 인증서가 변경되었습니다
- audio station버그
- quickconnect
- java.net.bindexception
- Eclipse
- Wraith Spire
- synology
- windows terminal
- truncated
- linearlaout
- cloud station
- github
- MFC
- 주석 숨김
- ds cloud
- 시놀로지 색인
- Linux
- 장치 데이터 오류
- urllib3
- JSON
- SetWindowTextW
- c++
Archives
- Today
- Total
딸기스무디
LayoutInflater 사용예제 본문
Layoutinflater는 부분 레이아웃을 로딩할때 주로 사용합니다.
activity_main.xml
//...
<LinearLayout
android:id="@+id/container1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
</LinearLayout>
//...
MainActivity.java
//...
protected void onCreate(bundle savedInstanceState){
//...
TextView txt;
container = findViewById(R.id.container);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
inflater.inflate(R.layout.subview1, container, true);
txt = container.findViewById(R.id.textview);
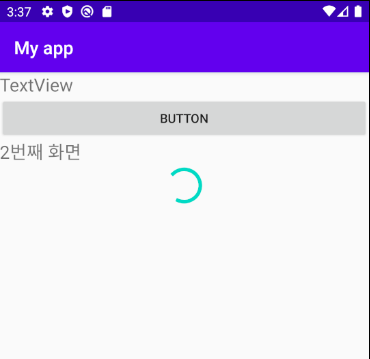
txt.setText("2번째 화면");
}
});
}
실행결과


먼저, container로 activity_main.xml파일의 LinearLayout를 가리키게 합니다.
버튼이 눌리면 LayoutInflater 객체의 inflate()가 실행되는데 subview1.xml의 레이아웃을 linearLayout영역에 만들게 됩니다.
'android' 카테고리의 다른 글
| Edittext사이에 focus 전환하기 + setOnKeyListener (0) | 2020.10.05 |
|---|---|
| Fragment에서 Toast, Button 사용 예제 (0) | 2020.10.03 |
| 처음 버튼을 클릭한 후 2초동안 한번만 동작하게 하기(toast 중복 제거) (0) | 2020.09.15 |
| RelativeLayout으로 화면구성하기 (0) | 2020.09.15 |
Comments


