Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- SSL 인증서가 변경되었습니다
- setonkeylistener
- MFC
- formatting failed
- linearlaout
- ds cloud
- git
- quickconnect
- audio station버그
- clp 325wk
- Wraith Spire
- 시놀로지 색인
- java.net.bindexception
- Linux
- IntelliJ
- synology
- urllib3
- 장치 데이터 오류
- Eclipse
- c++
- github
- truncated
- cloud station
- windows terminal
- 주석 숨김
- cloudstation
- JSON
- 라즈베리파이
- 이클립스 주석
- SetWindowTextW
Archives
- Today
- Total
딸기스무디
RelativeLayout으로 화면구성하기 본문
RelativeLayout: parent 또는 다른뷰와의 상대적 위치로 화면 구성

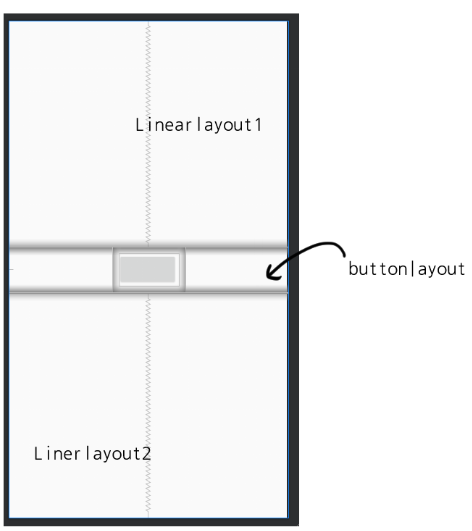
위와 같이 layout를 구성하려면, linearlayout 3개를 설정하고 layout 속성을 설정해준다.
id:linearlayout1은 buttonlayout보다 위에 있어야 하므로 android:layout_above="@+id/buttonlayout",
id:linearlayout2은 buttonlayout보다 밑에 있어야 하므로 android:layout_below="@+id/buttonlayout"
수직으로 배치했으므로 android:orientation은 vertical로 설정하였다.
<LinearLayout
android:id="@+id/linearlayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/buttonLayout"
android:layout_centerHorizontal="true"
android:orientation="vertical">
<ImageView
android:id="@+id/imageview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
RelativeLayout + LinearLayout

<RelativeLayout
android:id="@+id/layout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/linearlayout2"
android:layout_centerHorizontal="true"
android:orientation="vertical">
<ImageView
android:id="@+id/imagev"
android:layout_width="wrap_content"
android:layout_height="match_parent" />
/* contents */
</RelativeLayout>
<LinearLayout
android:id="@+id/linearlayout2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="vertical"
>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onclickButton1"
android:text=" " />
/* contents */
</LinearLayout>'android' 카테고리의 다른 글
| Edittext사이에 focus 전환하기 + setOnKeyListener (0) | 2020.10.05 |
|---|---|
| Fragment에서 Toast, Button 사용 예제 (0) | 2020.10.03 |
| LayoutInflater 사용예제 (0) | 2020.09.21 |
| 처음 버튼을 클릭한 후 2초동안 한번만 동작하게 하기(toast 중복 제거) (0) | 2020.09.15 |
Comments


